
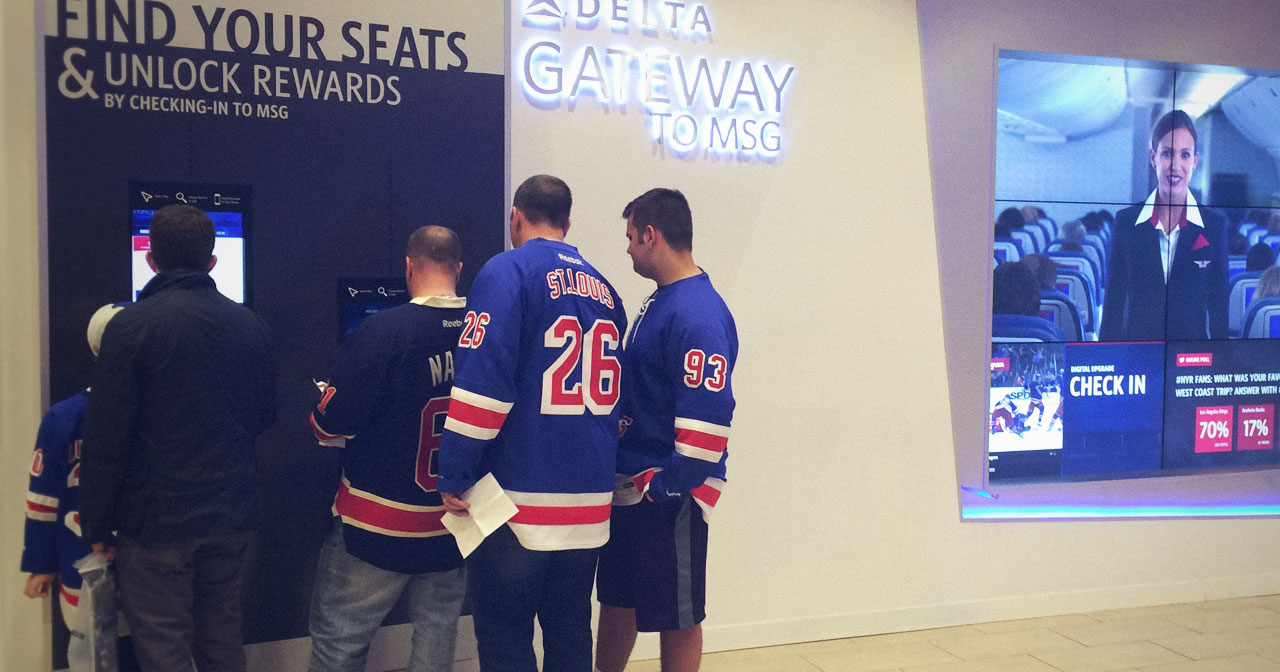
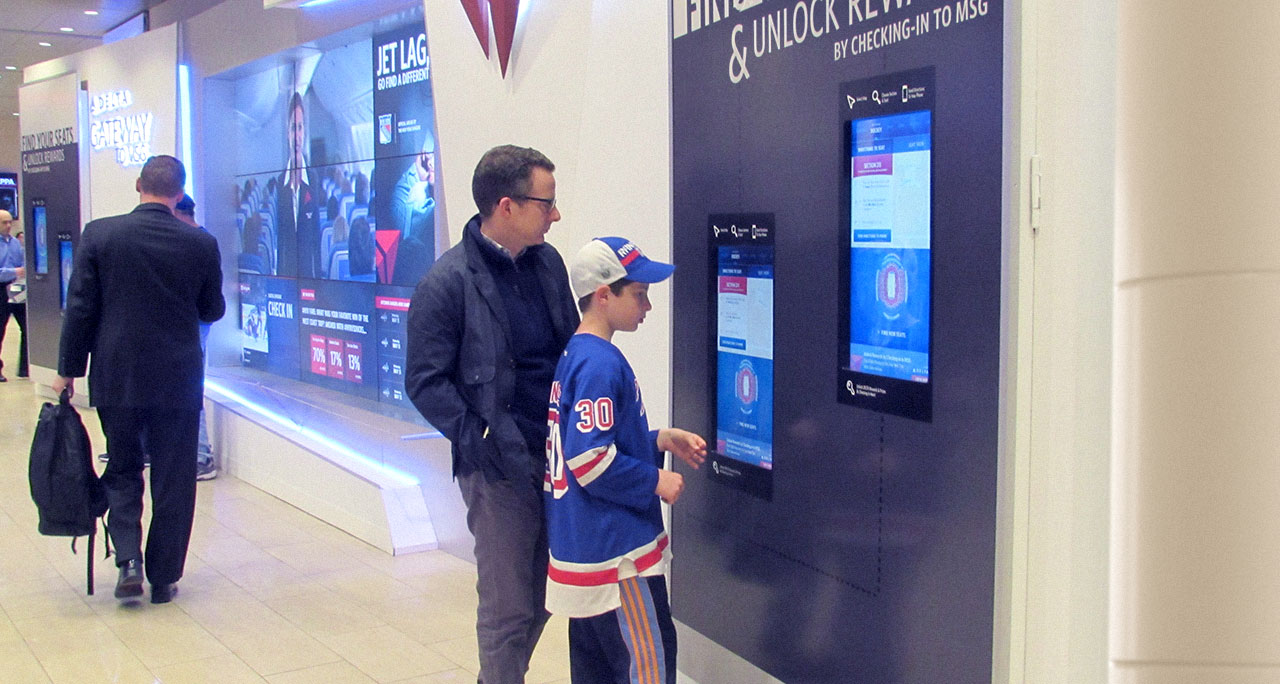
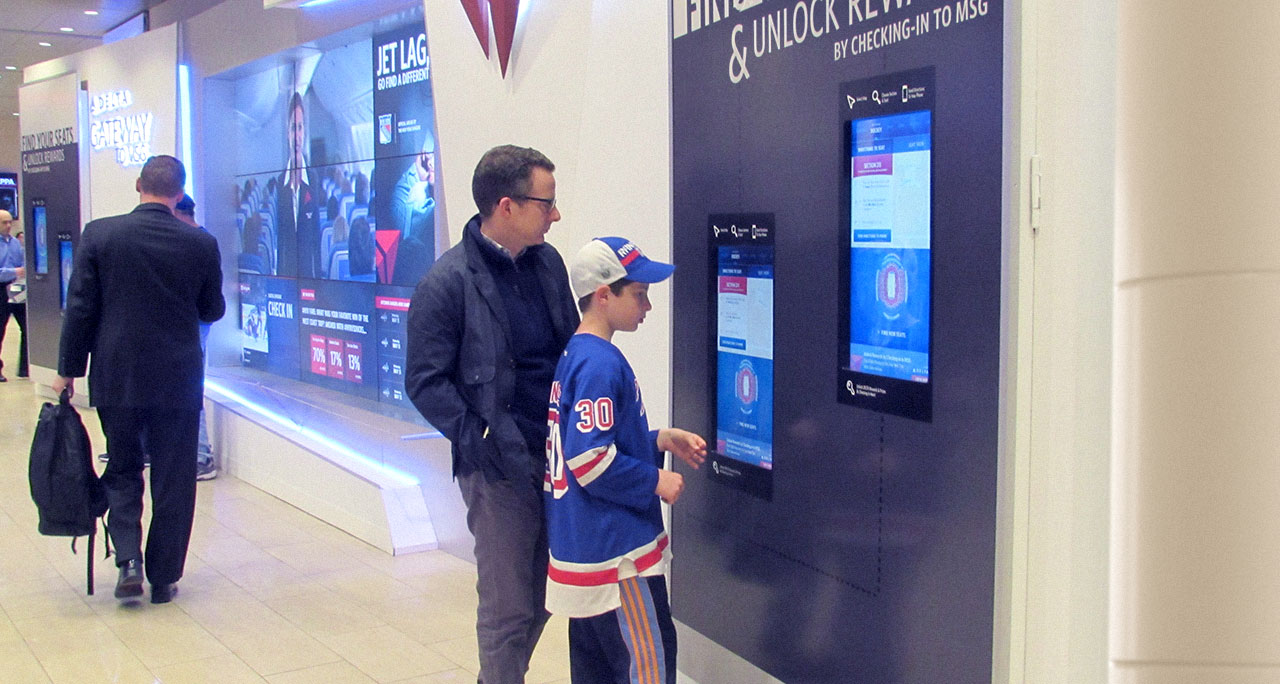
When Madison Square Garden revamped their arena in 2014, they opened with static seat maps displayed on columns. The majority of the time, visitors who happened to stop and locate their seats on these maps would still end up asking an usher for assistance. Delta and MSG tasked us with creating an interactive Seat Finder to make this process easier, more intuitive and self-sufficient.

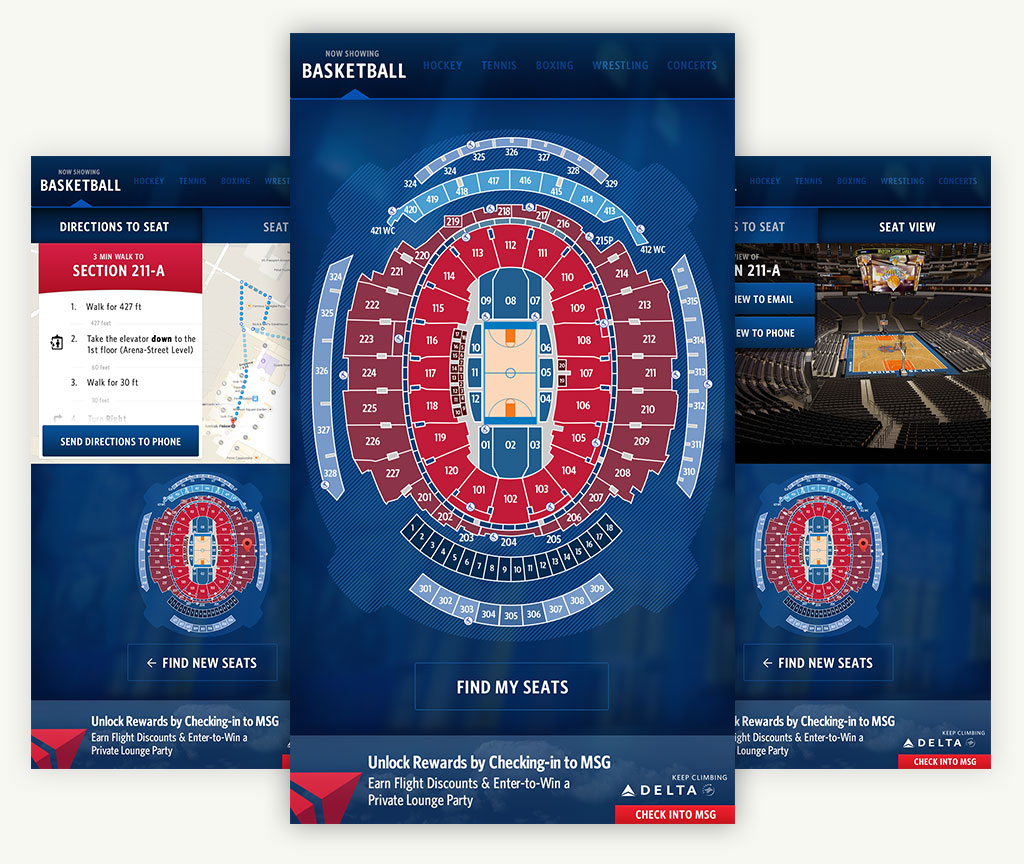
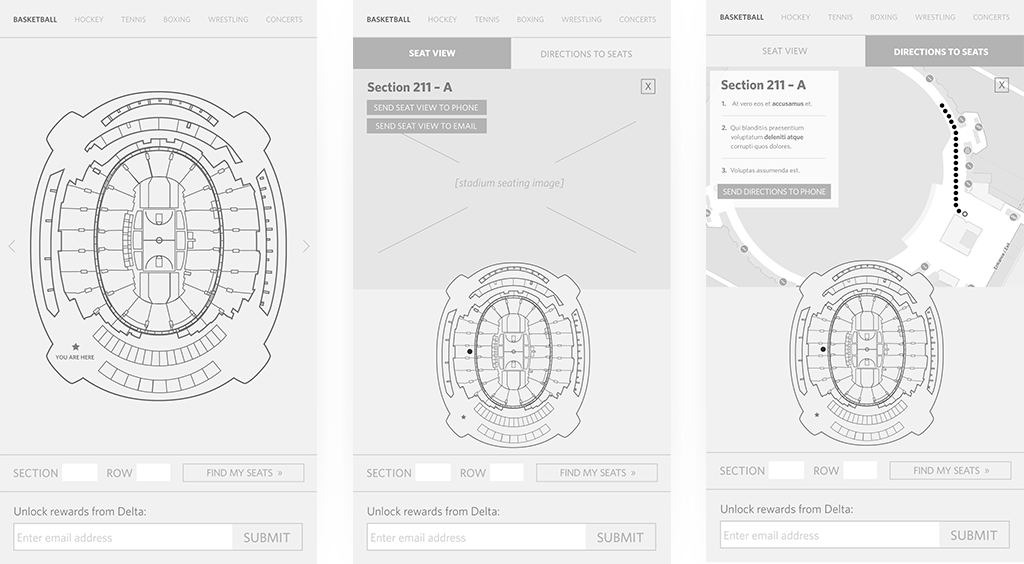
Inphantry created a touch-screen experience that directed users to their seat, step by step. The result was completely unique for patrons based on their ticket details: they’d plug in their seat info and receive personalized directions for where they needed to go. If prompted, the Seat Finder would even send visuals directly to their phone.
If visitors didn’t have their dream ticket, they could also select seats they might be interested in to get the viewpoint from that exact location. If users liked what they saw, they could send details on that specific seat to themselves with links to games when that seat was still available.

The Seat Finder experience was also customized per event type, so no matter what was happening at MSG that night, patrons could change it to view the layout for basketball games, hockey games, concerts, wrestling events, tennis and boxing matches.
As an added bonus, the Seat Finder was linked with the Gateway to MSG we built. When viewing different seats, the display asked if users wanted to be upgraded for free on behalf of Delta. If they were into it and a SkyMiles member, we designed the experience to prompt them to enter their email address (for data capture), which would increase their chances of scoring an upgrade.